Olá, pessoas. Tudo bem?
No design de interfaces, oferecer muitas opções pode parecer uma boa estratégia para atender a todas as necessidades e preferências dos usuários. No entanto, um excesso de escolhas pode levar ao que é conhecido como o “paradoxo da escolha”, onde a abundância de opções pode causar ansiedade, paralisia na decisão e insatisfação. Este artigo explora como os designers podem combater o paradoxo da escolha ao simplificar interfaces, melhorando a experiência do usuário e facilitando a tomada de decisão.
O Paradoxo da Escolha
O paradoxo da escolha, um conceito popularizado pelo psicólogo Barry Schwartz, sugere que embora a liberdade de escolha seja valorizada, muitas opções podem resultar em efeitos negativos, como:
Paralisia da Decisão: quando confrontados com muitas opções, os usuários podem ter dificuldade em tomar uma decisão, resultando em inação.
Ansiedade e Estresse: a responsabilidade de escolher a melhor opção pode causar ansiedade e estresse.
Insatisfação: após a escolha, os usuários podem se sentir insatisfeitos, questionando se fizeram a melhor escolha possível.

A Importância da Simplicidade na Interface
Simplicidade na interface não significa falta de funcionalidade, mas sim uma organização clara e eficiente das opções disponíveis. Interfaces simples ajudam os usuários a:
Focar no Essencial: destacar as opções mais importantes reduz a complexidade e facilita a navegação.
Tomar Decisões Rápidas e Confiantes: menos opções tornam o processo decisório mais rápido e com maior confiança na escolha feita.
Ter uma Experiência Satisfatória: a clareza e a simplicidade contribuem para uma experiência do usuário mais agradável e satisfatória.
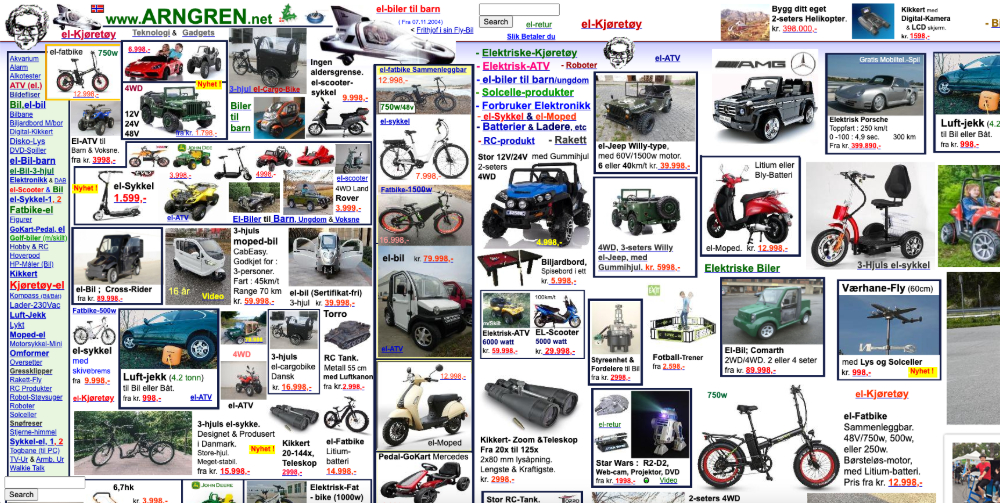
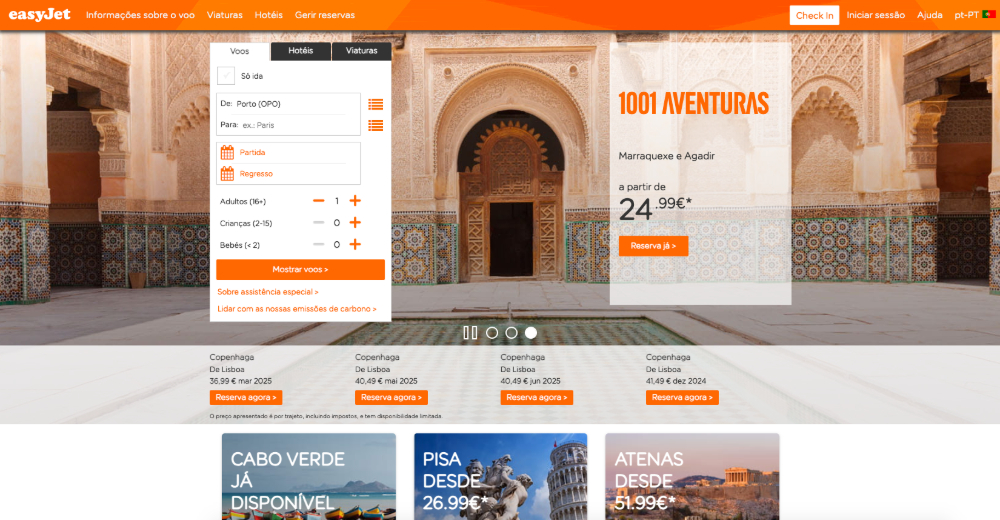
Pegamos como exemplo o site da Easyjet. O principal objetivo da maioria das pessoas ao acessar o site é fazer uma reserva, mas o formulário divide atenções com as diversas opções e ofertas que aparecem em loop e que ocupa o mesmo espaço, o que causa confusão e distração.

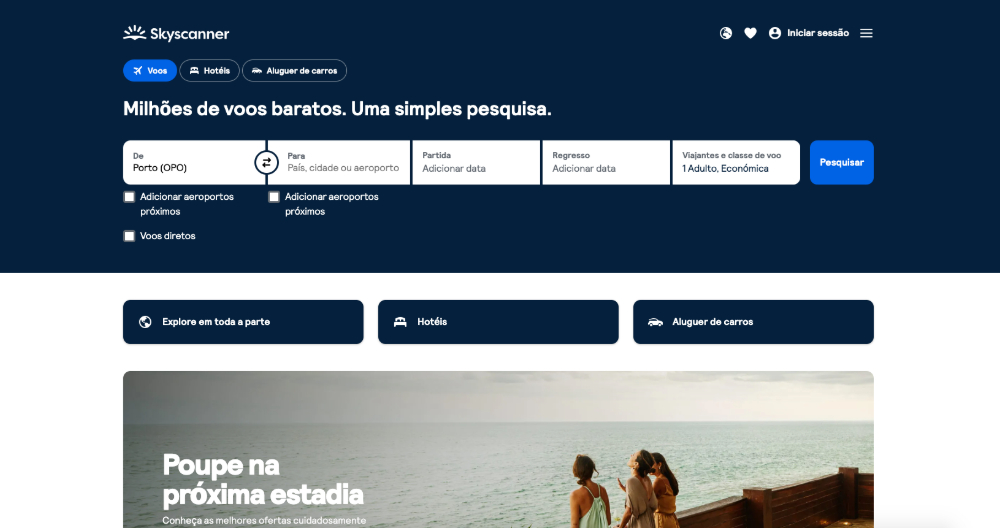
Já o site da Skyscanner vai direto ao ponto. O design é simples e foca no que o usuário pretende ao acessar o site: fazer uma reserva. Nenhuma distração, apenas o formulário simplificado.

Estratégias para Simplificar Interfaces
Priorização de Conteúdo
Identifique e destaque as opções mais relevantes para os usuários. Utilize a hierarquia visual para guiar a atenção dos usuários para as ações mais importantes.
Redução de Opções
Limite o número de opções disponíveis a qualquer momento. Agrupe opções similares ou utilize menus suspensos e categorias para organizar o conteúdo.
Design Minimalista
Adote um design minimalista que elimine elementos desnecessários. Utilize espaços em branco (negative space) para criar uma sensação de ordem e foco.

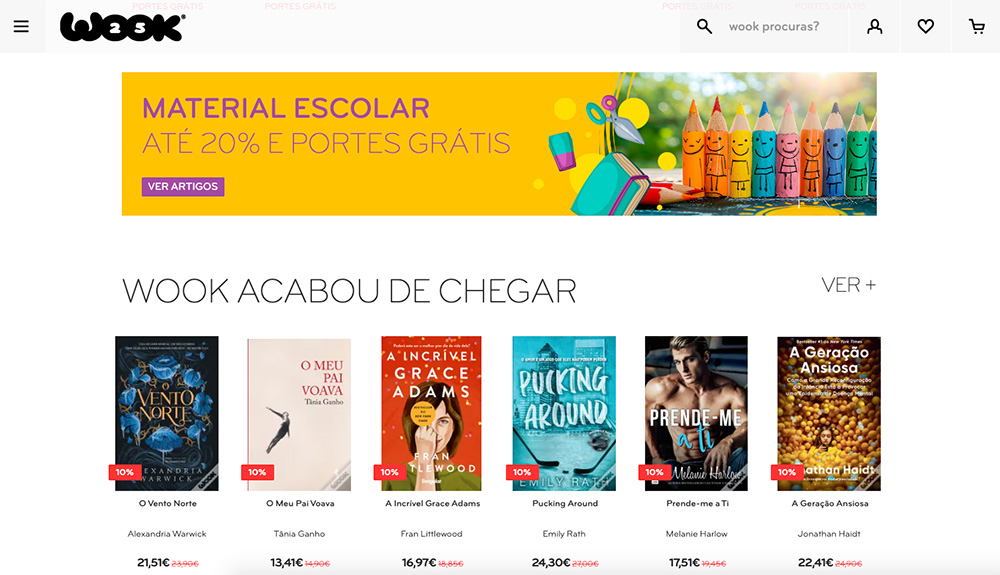
O website da livraria portuguesa Wook é um bom exemplo de site com design minimalista que faz com que não se perca o foco na hora de pesquisar pelo livro desejado.
Progressive Disclosure (Revelação Progressiva)
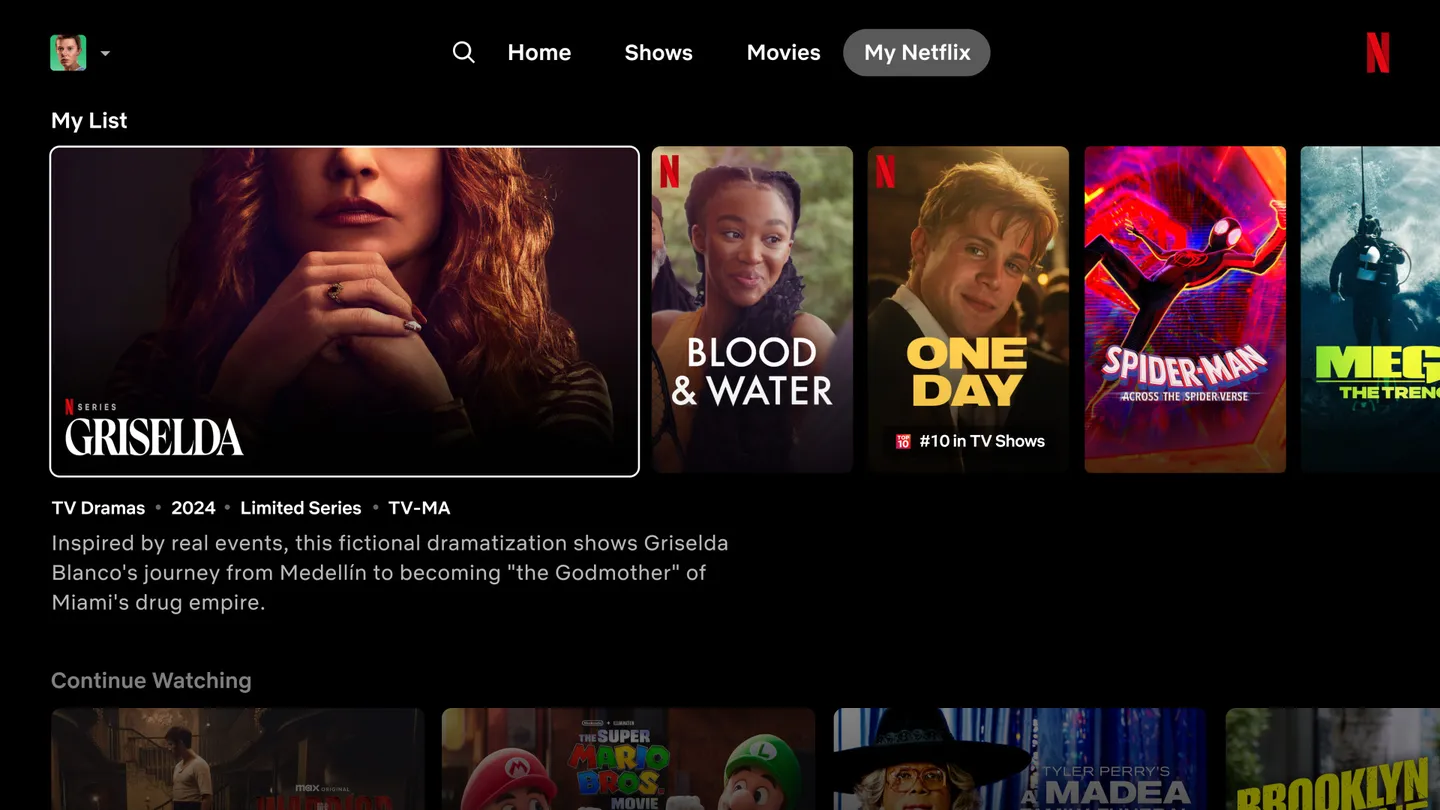
Apresente informações e opções de forma incremental. Mostre apenas o que é necessário em cada etapa, revelando mais detalhes conforme o usuário avança. A Netflix é um bom exemplo.

Padrões de Interface Consistentes
Use padrões de interface consistentes para que os usuários possam antecipar como interagir com o sistema. Consistência reduz a carga cognitiva e facilita a navegação.
Exemplos de Aplicação da Simplicidade na Interface
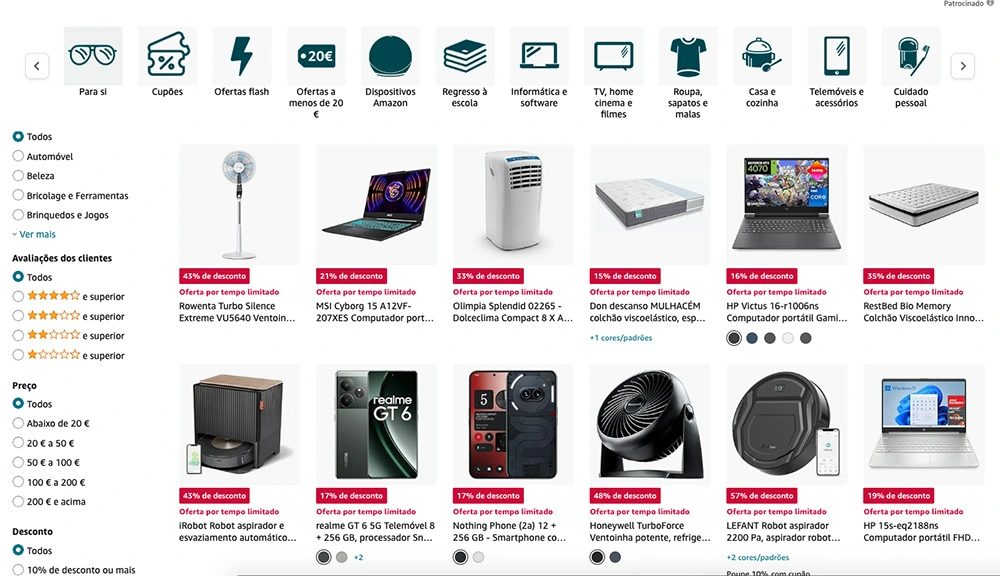
E-commerce
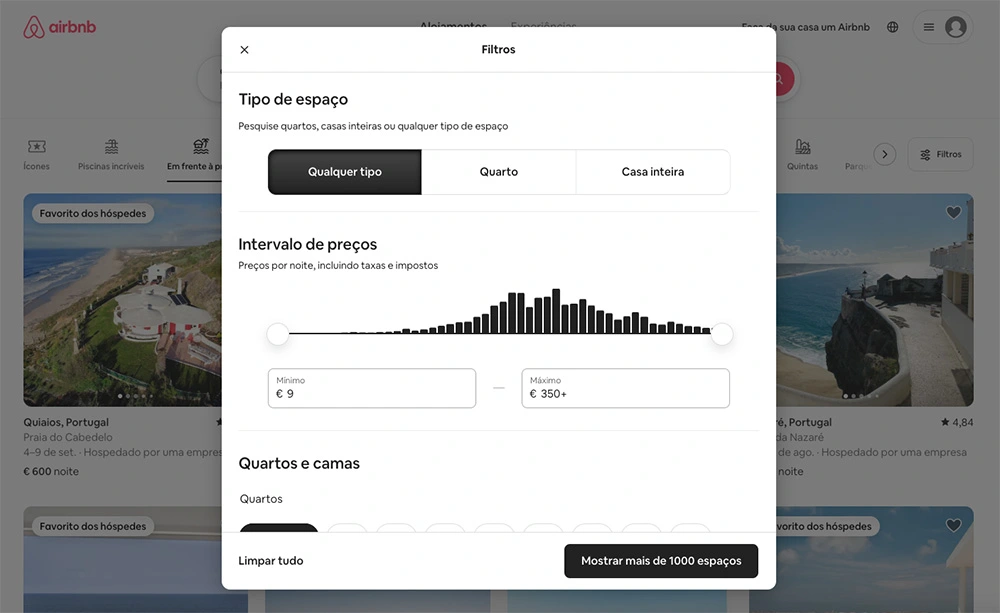
Muitos sites de e-commerce utilizam filtros para ajudar os usuários a encontrar produtos rapidamente. Limitar o número de filtros iniciais e permitir a expansão conforme necessário é uma aplicação prática da simplicidade.

Aplicativos de Produtividade
Aplicativos como o Trello usam um design limpo com funcionalidades básicas acessíveis, permitindo aos usuários expandir e explorar recursos adicionais conforme necessário.
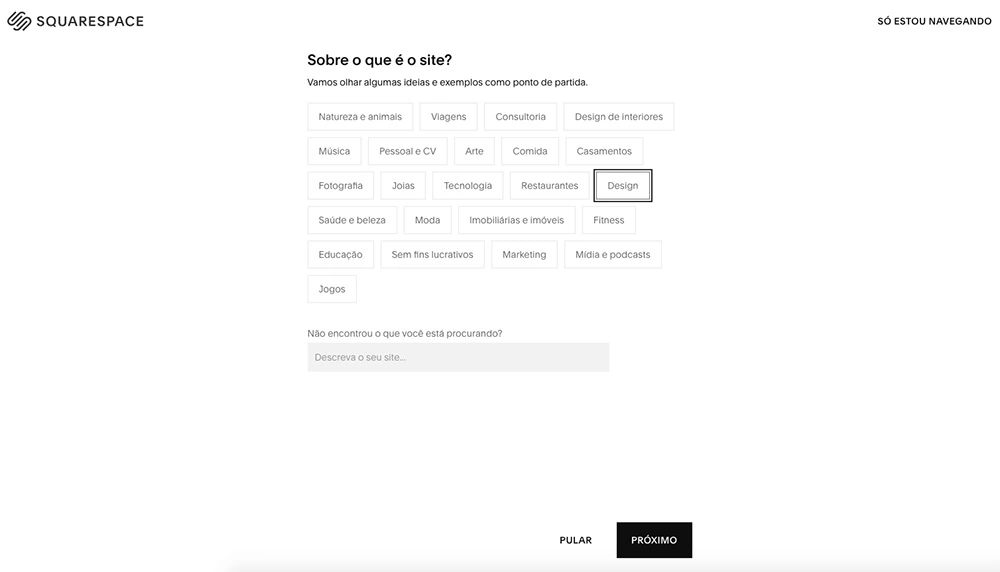
Formulários Online
Dividir formulários longos em etapas menores e mais gerenciáveis ajuda os usuários a completarem tarefas sem se sentirem sobrecarregados.

Ao criar a sua loja ou site no Squarespace, o processo é dividido em etapas, o que facilita e deixa menos cansativo para o usuário.
Benefícios da Simplicidade na Interface
Melhoria na Experiência do Usuário
Interfaces simplificadas são mais fáceis de usar, o que aumenta a satisfação e a fidelidade do usuário.

Aumento da Taxa de Conversão
Com menos barreiras à decisão, os usuários são mais propensos a completar ações desejadas, como compras ou cadastros.
Redução do Suporte ao Cliente
Interfaces intuitivas reduzem a necessidade de suporte, pois os usuários podem navegar e resolver problemas com mais facilidade.

Simplificar a interface deve ser feito com o usuário em mente, evitando a remoção de funcionalidades importantes. É crucial garantir que a simplificação não comprometa a acessibilidade ou exclua usuários com necessidades específicas. Transparência e feedback contínuo dos usuários podem ajudar a alcançar um equilíbrio entre simplicidade e funcionalidade.
Foco na boa experiência = resultado
O paradoxo da escolha destaca a importância da simplicidade no design de interfaces. Ao reduzir o número de opções e focar em uma apresentação clara e eficiente, os designers podem melhorar significativamente a experiência do usuário. Adotar estratégias como priorização de conteúdo, redução de opções e design minimalista ajuda a criar interfaces que não apenas facilitam a tomada de decisão, mas também aumentam a satisfação e a lealdade do usuário.
A simplicidade é uma poderosa ferramenta para que o designer de interfaces crie produtos que convertam em resultados.
Até o próximo artigo!



