Olá, pessoas, tudo bem? Espero sinceramente que sim!
É notória a popularidade das smart TVs atualmente. No Brasil, por exemplo, o acesso à internet pela TV já supera o computador, segundo pesquisa TIC Domicílios. Consequentemente, crescem a demanda de apps para as TVs.
Para a criação de apps para smart TVs, deve-se levar em consideração uma série de “regras”, pois a forma como usamos impossibilita simplesmente copiar e colar os padrões experimentados e testados em websites e apps para telefones.
Neste artigo, listo o que deve ser levado em conta ao projetar interfaces para smart TVs, e por que não segui-las pode arruinar seu app.
Tenha a sala de estar em mente
O fato de a TV estar quase sempre localizada na sala de estar nos leva a pensar que:
- A sala é muito iluminada durante o dia,
- A sala pode ficar escura ao anoitecer,
- O sofá pode ser colocado em qualquer lugar entre um e 10 metros da tela.
Mas porque estas coisas são importantes para o designer e o que fazer a respeito?
A luz direta do sol e os reflexos podem afetar a legibilidade. Trabalhe o contraste ao projetar o app. Certifique-se de que a interface seja legível de muitos ângulos diferentes e teste o app com diferentes tecnologias de tela e em diferentes condições de iluminação.
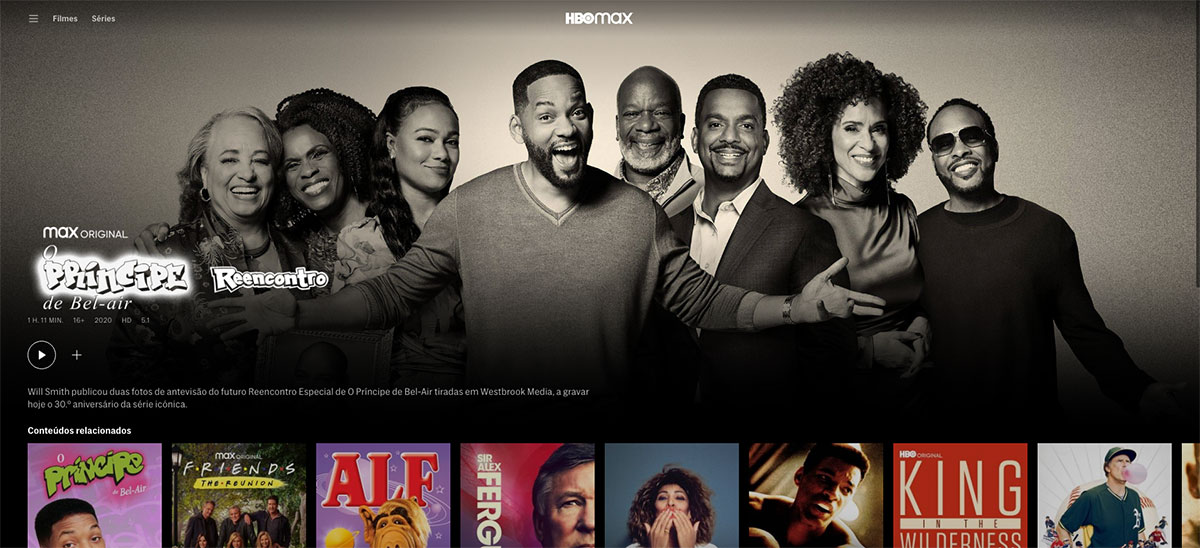
Ao escolher a paleta de cores para seu app, considere a iluminação esperada da sala de estar, tanto à luz do dia ou quando as luzes estiverem apagadas. Um contraste extremamente alto não funcionará. Para TVs com tecnologia OLED, um fundo branco não é indicado e pode deixá-lo “cego” quando a sala estiver muito escura. Não é sem razão que os apps de streaming mais populares usam interfaces com fundos escuros e raramente usam brancos em excesso.

Cuidado com o tamanho da tela
Ao contrário dos notebooks e desktops, os tamanhos das telas de TV podem ser muito diferentes. Isto deve ser levado em consideração ao projetar a interface – as fontes e elementos da interface devem permanecer legíveis a partir de um metro de distância, assim como a partir de quatro metros de distância.
A maioria das pessoas fica a cerca de 3 metros de distância da tela. As fontes, imagens e outros elementos da interface devem ser rigorosamente testados quanto à legibilidade, tendo em mente esta distância. Certifique-se de que o design esteja limpo, e corte meticulosamente os elementos redundantes para criar uma interface limpa e minimalista.
Dica de design:
Quanto menos, melhor. O tamanho da tela não deve enganar você. Ao projetar um app para smart TV, tenha como referência uma interface mobile em vez de um desktop.
Cores
Como assistimos TV a uma distância maior, a interface deve ter um contraste maior do que normalmente teria a tela de um computador. Entretanto, como as cores na TV parecem mais saturadas, mais brilhantes e vibrantes, usar cores muito brilhantes na interface da TV pode ser muito cansativo para os olhos, especialmente quando cores de alto contraste são vistas em uma sala escura. Use cores mais tênues e frias para garantir que você não dê ao seu público uma dor de cabeça desnecessária.
Se não tiver certeza, teste-o usando uma TV – o que é visto no computador pode ser bem diferente na tela de uma TV. Lembre-se também que as TVs usam diferentes tecnologias de exibição, e o uso de demasiados elementos brancos pode ser um erro.
Navegação e o uso do d-pad
A navegação em uma smart TV deve ser projetada para oferecer o caminho mais curto possível para o conteúdo. Isto significa basicamente que as aplicações não devem fazer o usuário passar por inúmeras telas antes de alcançar o conteúdo desejado. Ao mesmo tempo, cada tela deve seguir um design consistente e ser simples de operar com um dispositivo de entrada.
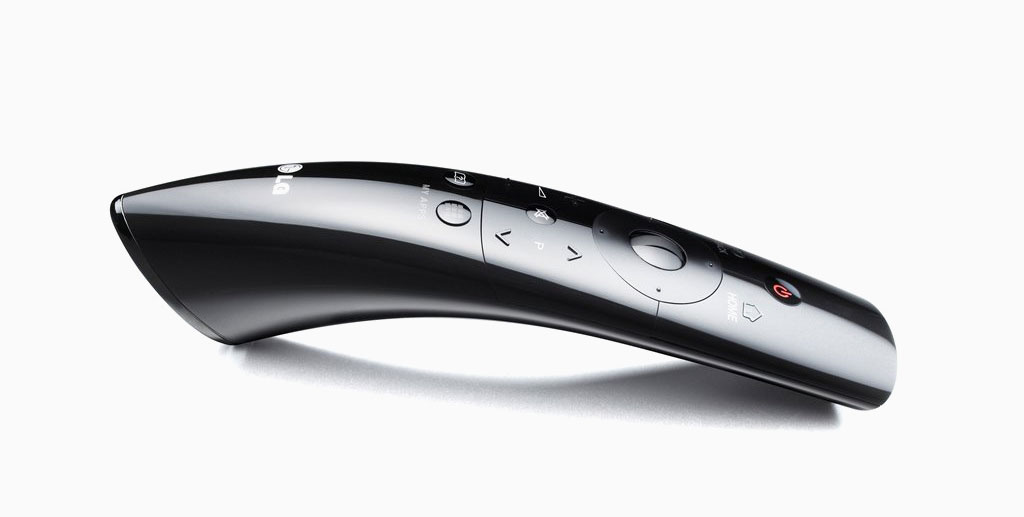
Os fabricantes de TV têm trabalhado para criar controles mais intuitivos e inovadores. Já se foram os dias em que os controles eram apenas blocos de plástico retangulares e sem brilho, com dezenas de misteriosos botões no topo. Os controles de hoje são mais intuitivos e bastante minimalistas. Entretanto, todos os controles de smart TVs têm uma coisa em comum: há sempre um D-pad com os botões “OK” e “back”.

Dicas de design:
- A maioria dos usuários espera que estes botões “padrão” funcionem da mesma forma em cada app. Para evitar confusão dos usuários, certifique-se de que seu projeto esteja de acordo com esta expectativa.
- Tente fazer o melhor uso destes botões, especialmente quando você estiver desenvolvendo um app multiplataforma.
Ao longo dos anos de uso de TVs, as pessoas se acostumaram a padrões específicos de navegação – reinventar a roda pode ser um tiro no pé. Por exemplo, nenhum fabricante jamais se atreveu a abandonar o d-pad. Houve tentativas de enriquecer o controle remoto com recursos adicionais como a adição de d-pads sensíveis ao toque (como em alguns modelos de iPods).

A navegação em uma smart TV deve ser a mais fácil possível. Lembre-se de que os usuários navegarão na app sem função touchscreen. Projete a interface com isto em mente, aproveitando o d-pad. Dê a cada direção uma função específica, tornando-a rápida para navegar em grandes hierarquias.

Dicas de design:
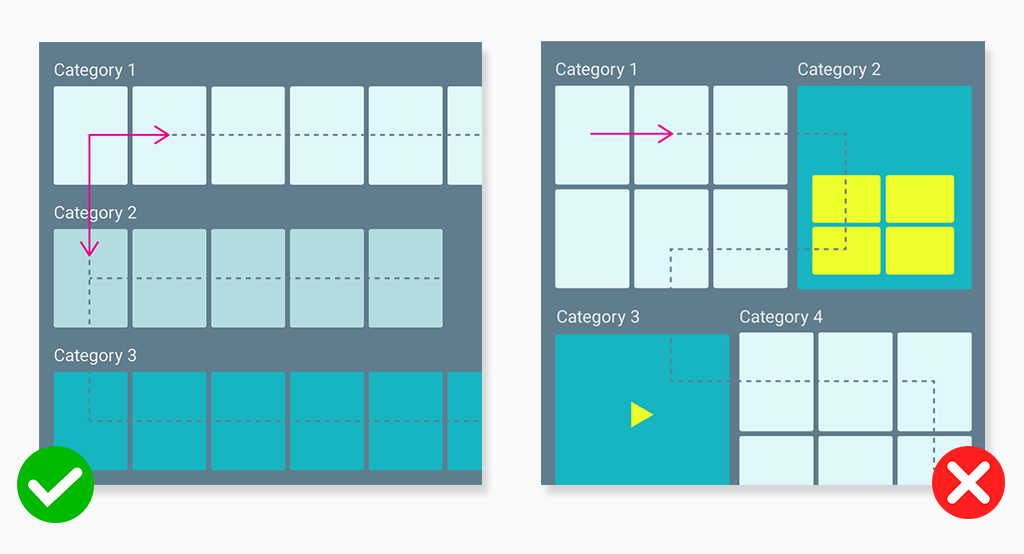
- Os padrões de design em apps de streaming seguem a regra de que as categorias são navegadas ao subir e descer, e os itens dentro de cada categoria são navegados horizontalmente.
- Evite hierarquias complexas e confusas.
Focus State
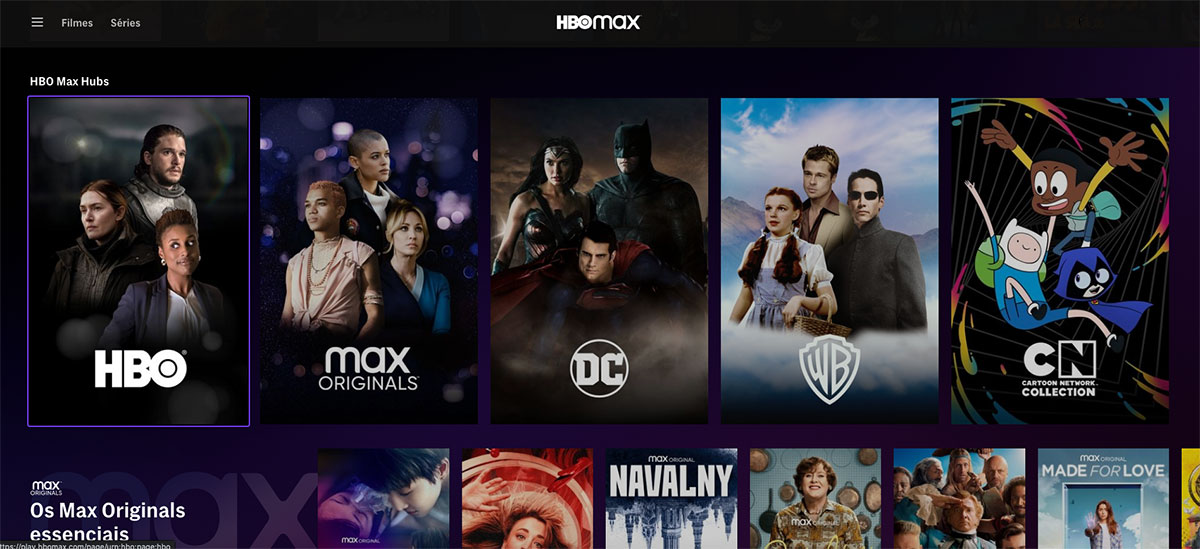
Como não há cursor de mouse ou função touchscreen na smart TV, a interface também deve implementar algo conhecido como Focus State (estado de foco) – onde deve ficar claro para o usuário qual elemento está atualmente em foco (selecionado), geralmente destacando o elemento ou adicionando uma borda de cor diferente ao redor dele, como mostra a imagem abaixo (o item selecionado está com a borda rosa).

Dicas de design:
- Dê feedback visual ao usuário sobre as mudanças de foco, exibindo uma transição entre estados selecionados e não selecionados.
- Use sons diferentes para fornecer feedback de áudio quando o foco é mudado e uma ação é selecionada.
Métodos para inserir texto
A menos que seja absolutamente necessário, não faça seus usuários digitarem demais. O uso dos botões do controle da TV é algo que todos preferem evitar.
Os teclados virtuais combinado com o uso do d-pad do controle é o padrão atual para inserir texto nas TVs, mas eles estão longe de ser perfeitos – são complicados, demorados e bem chatos, diga-se de passagem.
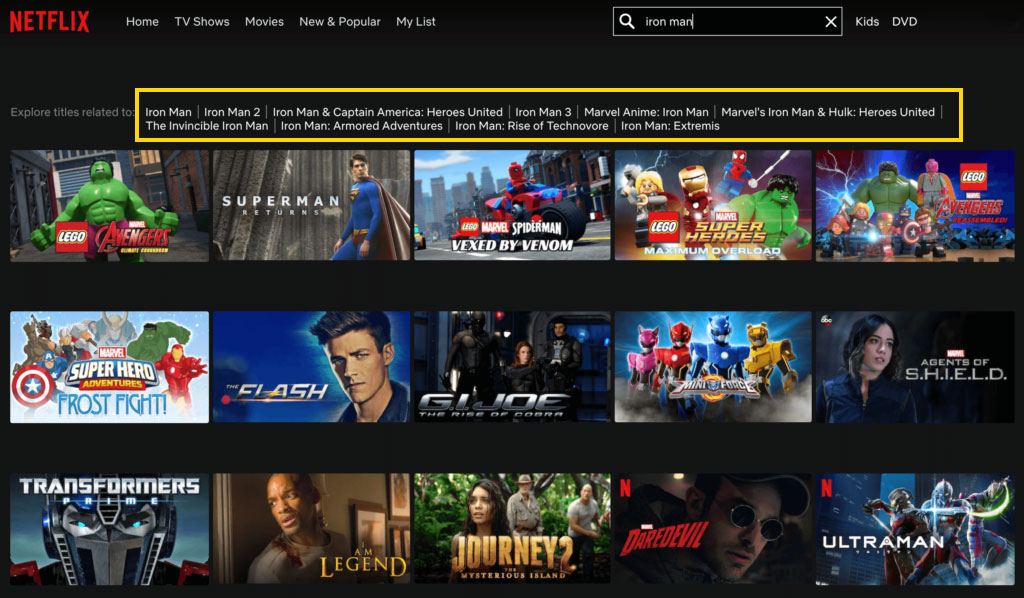
Se você realmente precisar que o usuário introduza algum texto, torne-o o mais fácil possível. Por exemplo, isso pode ser feito mostrando ao usuário sugestões de palavras que adivinhem os títulos dos filmes antes mesmo que ele perceba o que estava procurando, como este exemplo da Netflix.

Os produtores de conteúdo e as empresas de mídia estão investindo pesado na criação de apps para smart TVs. O design e o desempenho do app pode ser motivo de sucesso ou fracasso imediato. Na indústria de streaming cada vez mais competitiva, não há espaço para aplicações mal projetadas e com má experiência.
O design ruim não cativa os usuários e tem um efeito ruim sobre a imagem da marca. Projetar e testar corretamente apps para smart TVs é uma grande oportunidade e não deve ser deixada de lado. Apps bem-sucedidos precisam de testes exaustivos em todas as plataformas de smart TVs do mercado. E esses testes devem ocorrer diariamente, mesmo com o app já implementado, estando atento ao feedback dos usuários.
Dever de casa: que tal analisar os apps mais usados por você na sua smart TV e tirar suas conclusões? Todos têm algo diferente visualmente, mas observe que a navegação segue o mesmo padrão… pelo menos por agora.
Beijo grande e até o próximo artigo!