Olá pessoas, tudo bem com vocês?
Os botões são elementos muito comuns em qualquer interface. O design pode ter mudado muito ao longo dos anos mas o intuito de ser visto e reconhecido sempre foi prioridade. Por isso vale a pena mostrar um pouco da evolução desse elemento e apresentar boas práticas que devem ser seguidas para a criação de botões eficazes.
Botão Tridimensional

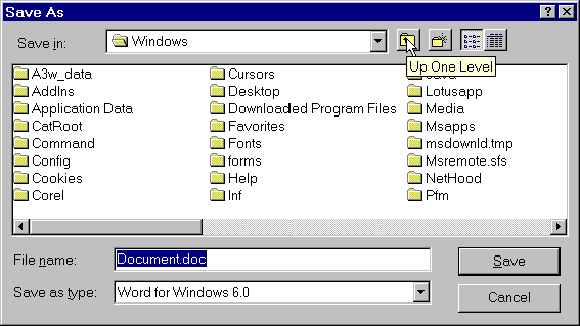
Os botões do Windows 95 tinham sombras e destaques pesados para que se destacassem. A borda, o gradiente e a sombra projetam o elemento contra o plano de fundo e o conteúdo, o que o torna facilmente identificável como um elemento clicável.
Botões com design Skeuomorphic
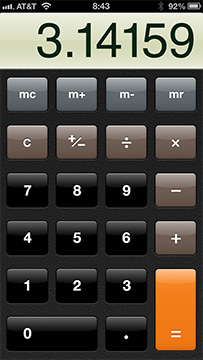
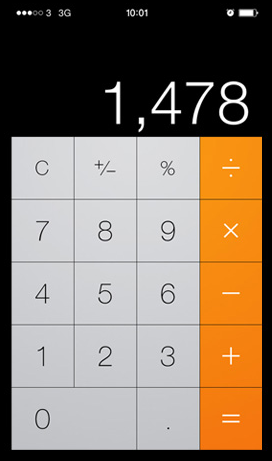
A palavra é difícil, mas o significado não. No design digital, skeuomorphism é quando os elementos são criados para parecer objetos reais, seja copiando a textura ou, no caso do botão, criando um botão exatamente igual a um botão real. O design Skeuomorphic tinha como função ajudar os usuários a entender como interagir com uma nova interface. A calculadora é um bom exemplo.

Botões com design flat
Uma das principais mudanças ocorridas recentemente em UI foi o abandono total das características do design Skeuomorphic para o flat. O design flat foi visto como uma maneira de explorar o meio digital sem tentar reproduzir a aparência do mundo físico. Todas as características que eram tradicionalmente usadas para identificar o clique foram removidas.

Com esse visual “achatado”, como os usuários identificam os botões?
Os usuários precisam de indicativos visuais (visual signifiers*) para saber onde clicar/tocar em uma interface. A cor é extremamente importante no design flat, porque ao usar um botão flat, a cor será fundamental para ajudar o usuário a reconhecer o botão e realizar uma ação.
*qualquer marca, som ou qualquer indicador perceptível que comunique o comportamento apropriado (Ex.: ícones ou cores).
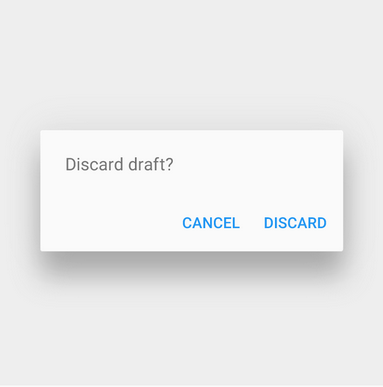
Botões flutuantes
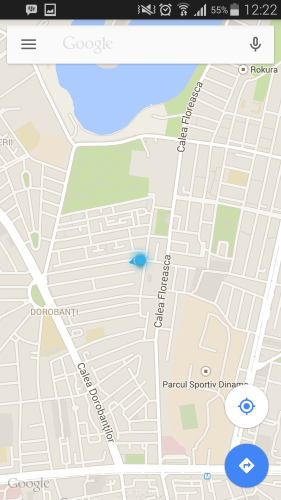
O Google Material Design nos trouxe um novo tipo de botão: os flutuantes. Esses botões podem ser vistos em várias posições na interface e chamam a atenção para ações patrocinadas ou primárias. Eles atuam como botões de call to action (botões de ação), destinados a representar uma única ação que os usuários realizam em uma tela em particular.
A interface do Google Maps mostra exemplos de botões flutuantes:

Ghost Buttons (botões fantasma)
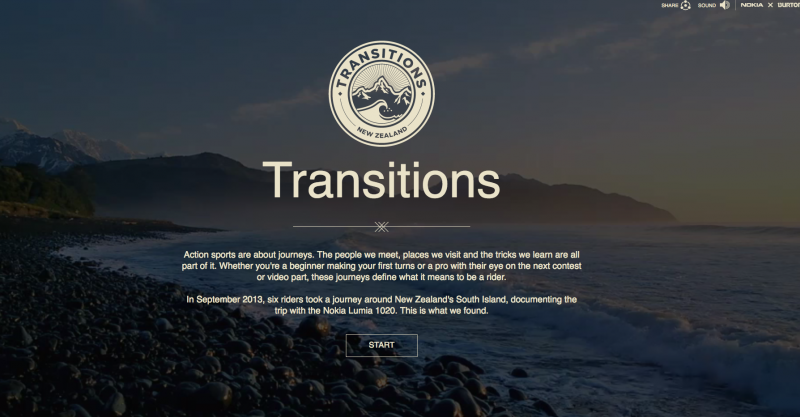
Em 2014, uma das tendências mais importantes em UI foram os botões fantasma. Os botões fantasma são aqueles botões transparentes e “vazios” em formato retangular ou em certos casos, quadrada. Os botões fantasmas geralmente são delimitados por uma linha muito fina, enquanto a parte interna consiste em texto simples.
Os botões fantasma ficaram populares depois do lançamento do iOS 7, em que a maioria dos botões são botões fantasma. Com uma forma retangular simples e uma fonte bem ajustada, o botão se encaixou perfeitamente na interface do sistema.
Esse tipo de botão é mais usando atualmente como botão de ação quando se deseja obter um visual clean e elegante.

Melhores práticas para botões
Antes de começar a projetar seus botões, é hora de pensar em como o design comunica a affordance. Como os usuários entendem o elemento como um botão? Muito provavelmente você deveria:
- Criar botões realmente parecidos com botões
- Facilitar a interação do usuário com os botões
- Identifique a função do botão (label)
- Use o contraste de cores para guiar o usuário para a ação
E certifique-se de manter a consistência em todos os controles da interface, para que o usuário possa identificar e reconhecer os elementos da interface do aplicativo ou do site como botões em cada página.
Forma
Uma aposta segura é criar botões quadrados ou quadrados com cantos arredondados, dependendo do estilo do site ou aplicativo. Os botões de formato retangular foram introduzidos no mundo digital há muito tempo e os usuários também estão familiarizados com eles.
Algumas pesquisas sugerem que cantos arredondados melhoram o processamento de informações e atraem nossos olhos para o centro do elemento.

Tamanho e padding
O tamanho dos botões também tem um papel importante em ajudar os usuários a identificar esses elementos. Você deve considerar o tamanho dos elementos de botão, bem como o preenchimento entre elementos clicáveis:
Tamanho
Quando o toque é usado como um método principal de interação para o seu aplicativo ou site, você pode se basear no estudo do MIT Touch Lab para escolher um tamanho adequado para os seus botões. O estudo do MIT constatou que as médias de tamanho das almofadas dos dedos estão entre 10 e 14 mm e as pontas dos dedos são de 8 a 10 mm, o que faz com que 10 mm x 10 mm seja uma bom tamanho para uma boa experiência.

Padding
O preenchimento entre os botões ajuda a separar os controles e fornece à interface espaço de respiro suficiente.

Label (rótulo)
Você deve ser o mais direto possível ao escolher o rótulo para o botão. Adicione uma mensagem clara do que acontece após o clique/toque ou indique o que um elemento faz usando os verbos de ação (Assine, Cadastre-se, Inscreva-se, etc)
Cor: Ao escolher uma paleta de cores, lembre-se de pensar em como as cores ajudarão os usuários a navegar e entender a ação:
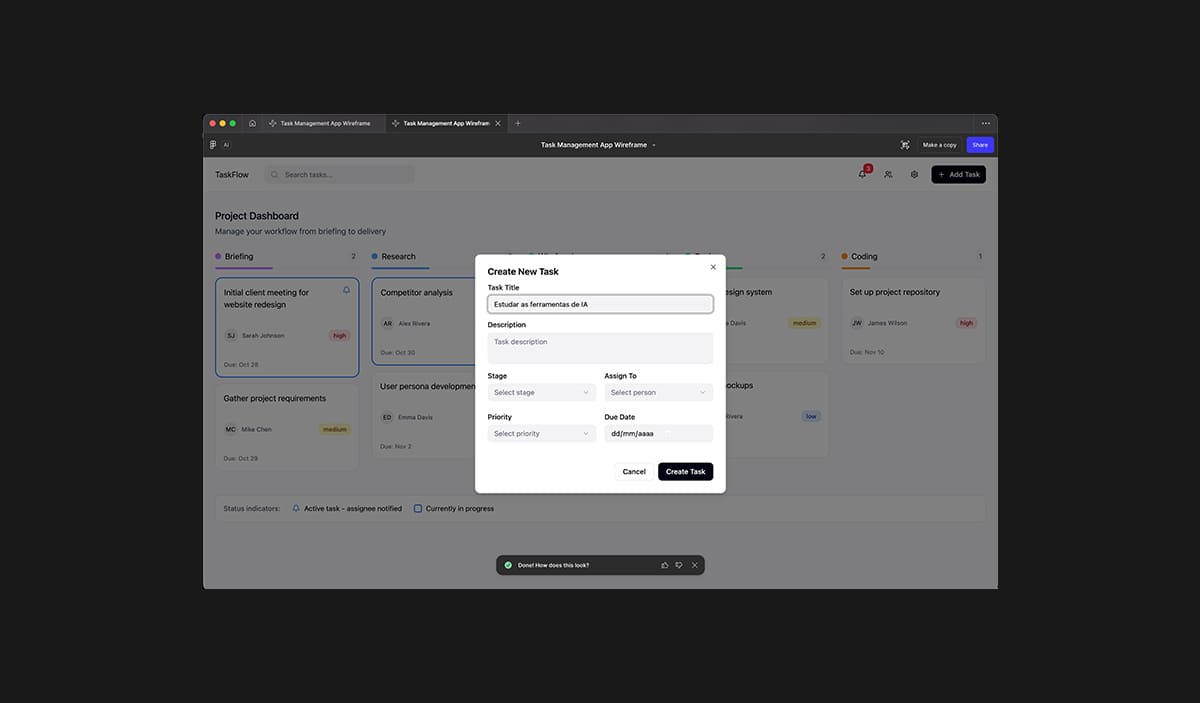
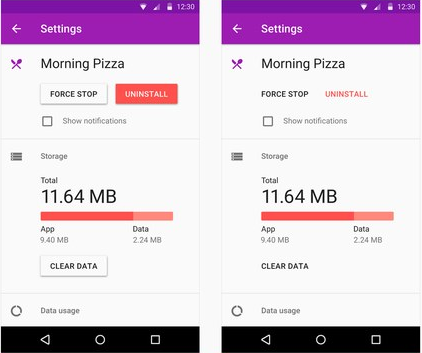
– Use cores e contraste para ajudar os usuários a ver e interpretar o conteúdo do seu aplicativo, interagir com os elementos certos e entender as ações. No exemplo abaixo, o uso do vermelho para o botão, alerta para uma ação sem volta, por isso a cor deve ser contrastar totalmente com a paleta de cores primária.

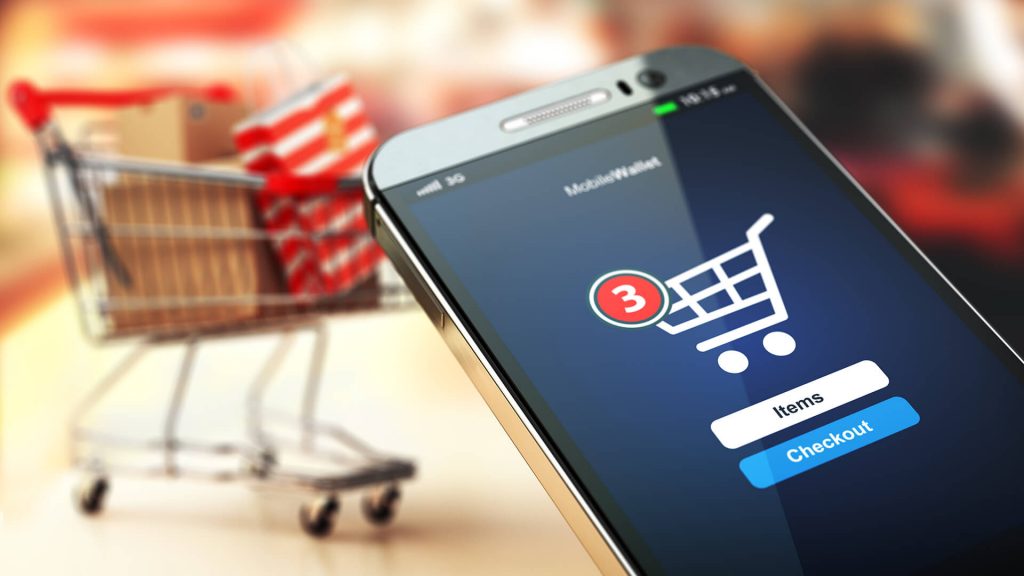
Crie o botão para a ação mais importante bem destacado dos demais. Temos o exemplo clássico da Amazon usando um botão amarelo contrastante para atrair a atenção do usuário para a principal ação da página – adicionar ao carrinho.

Nada de botões bonitos. Crie botões eficazes
Cada botão destina-se a direcionar os usuários para a ação que você deseja executar. Pense na interface web ou no aplicativo como uma conversa iniciada por um usuário ocupado. O botão desempenha um papel crucial nesta conversa – uma interação suave mantém a conversa fluindo enquanto falhas (como a incapacidade de encontrar um botão) criam interrupções e, consequentemente, não haverá conversão.
Todas as pesquisas e convenções devem ser levadas em consideração e o mais importante é entender o público alvo. Testes constantes na interface pode fazer com que uma simples mudança na cor de um botão aumente a taxa de conversão.
Obrigada por ler até aqui!
Bom fim de semana!
Cya!